SWR вместо MobX/Redux
Опишу немного опыта реализации выборки данных, примененной на дашборде метрик (на мой взгляд, получилось довольно элегантно).
1. Использование SWR вместо MobX/Redux
Попробовал применить SWR, динамический импорт компонентов и загрузку SVG-файлов.
Переход от MobX + mobx-react-lite (~5 MB) или Redux Toolkit (~6 MB) к SWR позволил сократить итоговый размер бандла до 428 KB для обработки выборки данных (без учета основного кода проекта).
Преимущества SWR:
• Самостоятельно управляет выборкой, валидацией и ревалидацией данных. Можно настроить интервалы обновления и триггеры ревалидации.
• Позволяет реализовать оптимистичный UI (что особенно полезно для дашбордов).
• Виджеты на дашборде инкапсулируются в рамках данных, используя URL в качестве ключа кеша.
• SWR отлично работает с React Suspense, позволяя эффективно управлять загрузкой данных.
2. Динамические импорты компонентов
Разбиение кода на чанки через dynamic import:
• Улучшает отзывчивость страницы за счет параллельной загрузки ресурсов в HTTP/2.
• Основной бандл уменьшился с 8 MB до 72 KB (до этого все компоненты импортировались напрямую).
• Ранее большие SVG-файлы импортировались в JS, но выносить их в public оказалось проблематично. Это требовало дополнительных настроек Nginx и затрудняло поддержку путей. Теперь каждый виджет загружается отдельным JS-файлом, а загрузка обрабатывается через Suspense с красивым лоадером.
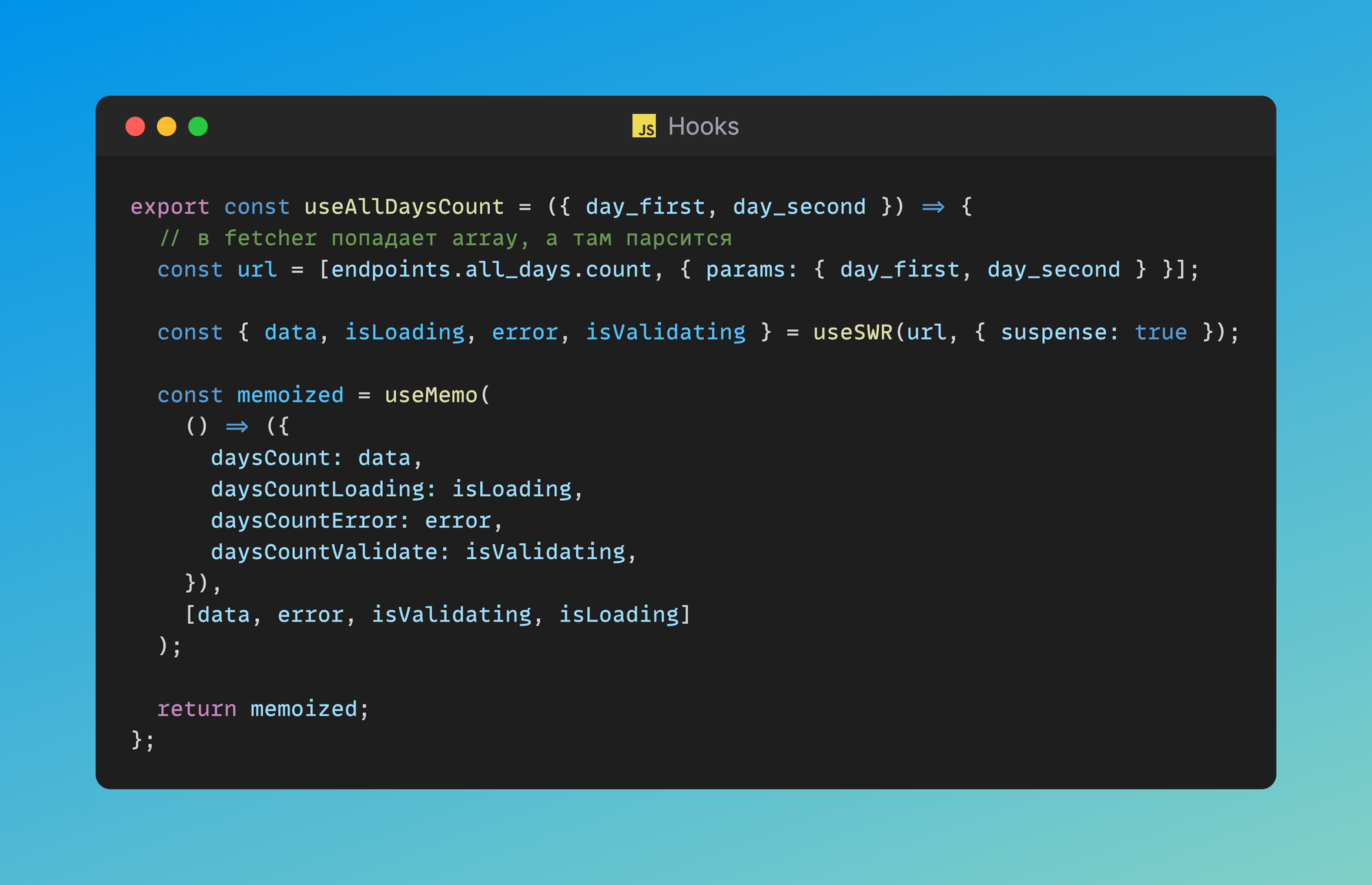
3. Пример хука для выборки данных
Каждый виджет (или группа виджетов) получает собственную функцию-хук:

Этот хук можно вызывать в нескольких компонентах, но фактический запрос выполнится только один раз (благодаря кешированию SWR).
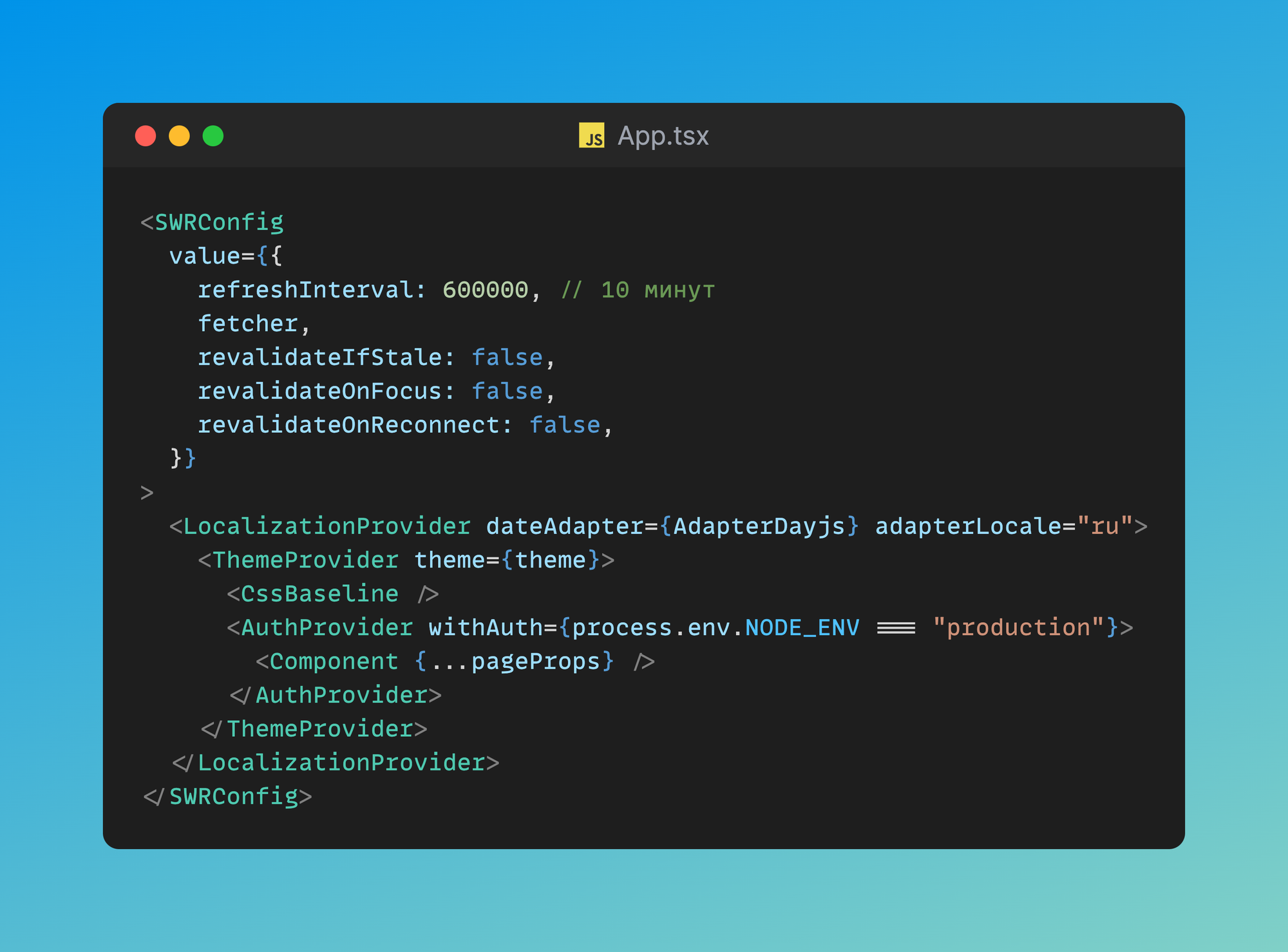
4. Конфигурация SWR
Данные кешируются на уровне HTTP и ревалидируются раз в 10 минут в фоне (задается в конфиге):

Итог
SWR — действительно мощное решение, которое в моем случае оказалось удобнее классических state-менеджеров. В связке с React-реактивностью оно легче по объему и удобнее для клиент-серверного взаимодействия.

Обсуждение участников